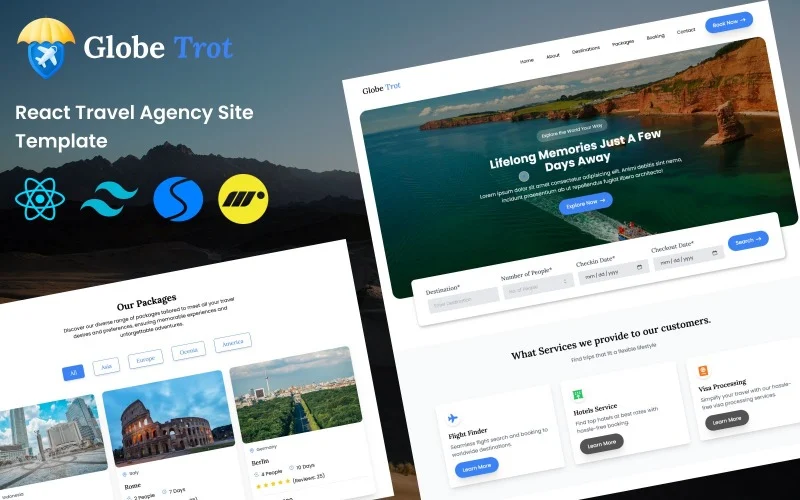
Globe Trot – Шаблон веб-сайту туристичної агенції React
og体育首页ONE - Необмежені завантаження за $12.40/міс.
Огляд
Сучасний і адаптивний шаблон веб-сайту туристичної агенції «Globe Trot» на основі React, створений за допомогою React і оформлений за допомогою Tailwind CSS, пропонує комплексне рішення для демонстрації туристичних пакетів і полегшення онлайн-бронювання. Завдяки спеціальним сторінкам для пунктів призначення, пакетів, про нас, контактів і повнофункціональної форми бронювання (з використанням react-hook-form), він забезпечує зручну взаємодію з користувачем, покращену плавною анімацією (Framer Motion) і користувацьким екраном завантаження. Створений за допомогою надійного технологічного стеку, включаючи React Router, react-icons, react-toastify і, можливо, Swiper, цей шаблон економить час і ресурси, пропонуючи легку настройку для брендингу та функціональності. Ідеально підходить для туристичних агентств і компаній, це економічно ефективна альтернатива розробці на замовлення, що забезпечує високоякісну та професійну присутність в Інтернеті.
Ключові характеристики
- 5+ сторінок із упорядкованими компонентами : чітко структуровані сторінки (Домашня сторінка, Про нас, Пункти призначення, Пакунки, Бронювання, Контакти), створені за допомогою компонентів, які можна використовувати повторно.
- Повністю адаптивний дизайн : плавно адаптується до настільних ПК, планшетів і мобільних пристроїв.
- Інтуїтивно зрозуміла навігація (React Router) : легка навігація між сторінками за допомогою React Router DOM.
- Плавна анімація завантаження (Framer Motion) : елегантна анімація завантаження під час переходів сторінок і завантажень сайту.
- Надійна обробка помилок: витончено обробляє потенційні помилки.
- Функціональна система бронювання та контактна форма : інтегрована система бронювання та контактна форма для взаємодії з користувачем.
- Framer Motion Animations : плавні, привабливі переходи та анімація на всьому сайті.
- Стиль Tailwind CSS : елегантний і послідовний стиль на основі Tailwind CSS для легкого налаштування.
- Користувацькі шрифти та піктограми : покращена візуальна привабливість за допомогою спеціальних шрифтів і піктограм React.
- Сумісність із різними браузерами : бездоганно працює в основних браузерах.
Кредити
- Реагувати
- Реагувати DOM маршрутизатора
- Піктограми React
- React Toastify
- Попутний вітер CSS
- Рух Framer
- Swiper.js
Використані шрифти Google
- Поппінс
- Лора
0 Відгуків про цей товар
0 Коментарі до цього продукту